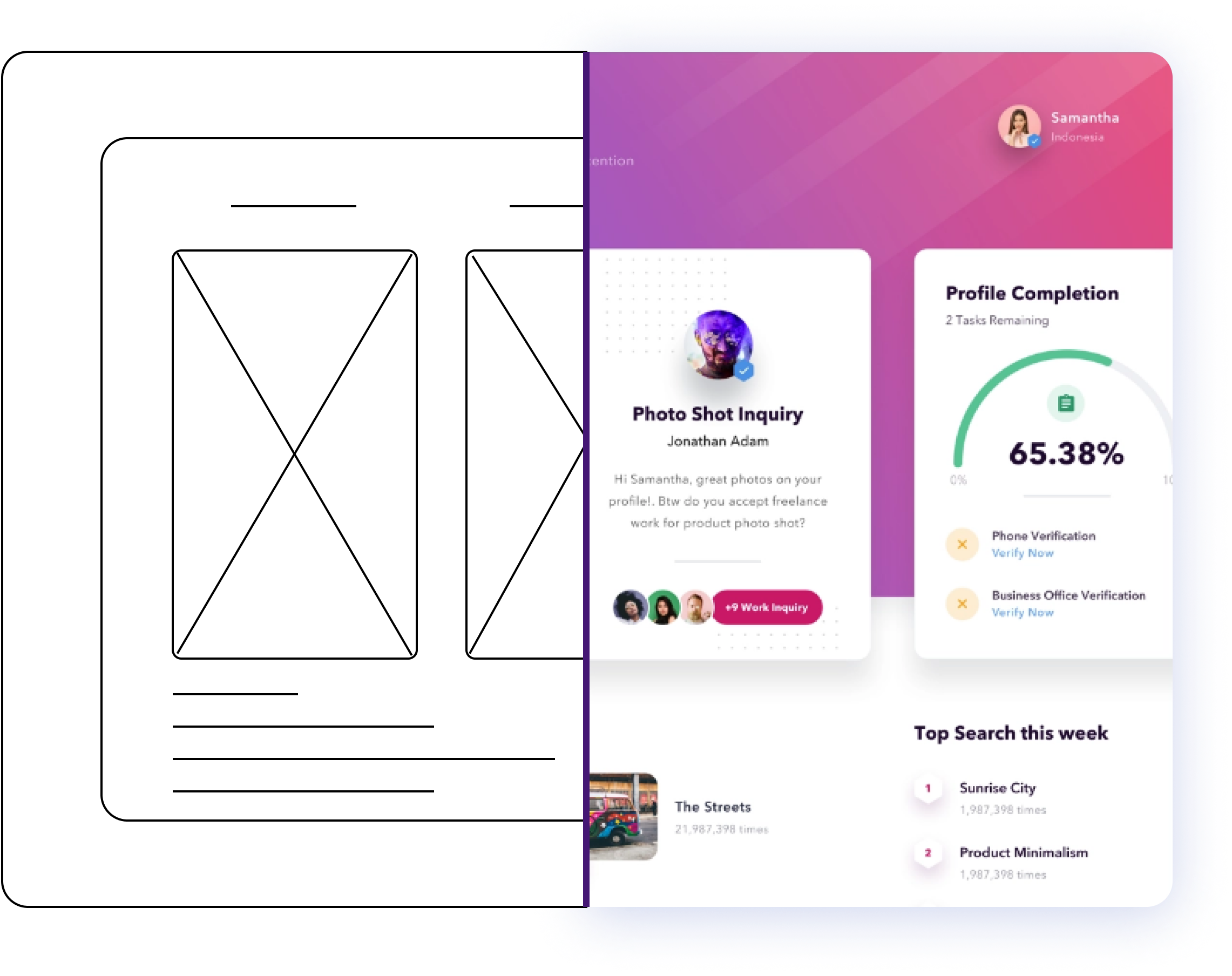
UI/UX дизайнер - это креативный специалист, который проектирует пользовательские интерфейсы, основанные на изучении потребностей потенциальных пользователей. Грамотный UI/UX - дизайн может помочь увеличить конверсию. Поэтому любой работодатель готов хорошо платить специалистам этой области.
UI
UX






Разработка общего стиля
Анализ целевой аудитории
Создание варфреймов и прототипирование
Построение структуры веб–сайта, приложения или другого продукта
Подбор шрифтов, цветов и размеров
Отрисовка интерфейса в граф. редакторах
UX
UI
















Проектировать и создавать
Свободно работать
Создавать и рисовать
Работать с
Разрабатывать навигации
Составлять инструкции
пользовательские интерфейсы
слоями, градиентами и сложными заливками
Illustrator, InVision, Tilda
логотипы и другие элементы фирменного стиля
или веб-странице
цветам и размерам
с сетками, кривыми,
Figma, Adobe Photoshop, Adobe
по сайту
по шрифтам,
баннеры,











На курсе вы научитесь:
Проектировать и создавать
Свободно работать
Создавать и рисовать
Работать с Figma,
Разрабатывать навигации
Составлять инструкции
пользовательские интерфейсы
кривыми, слоями, градиентами и сложными заливками
Photoshop, Adobe Illustrator, InVision, Tilda
баннеры, логотипы и другие элементы фирменного стиля
по сайту или веб-странице
шрифтам, цветам и размерам
с сетками,
Adobe
по







Новичкам


Практикующим дизайнерам



Специалистам смежных профессий

Специалистам смежных профессий





Кому подойдет этот курс:






Хотите освоить профессию веб-дизайнера с нуля? На курсе вы научитесь создавать разноплановые проекты: от логотипа - до прототипа. Соберете продающее портфолио и начнете зарабатывать.
Интересуетесь дизайном и хотите сменить сферу деятельности? На занятиях вы познакомитесь с опытными практиками, которые помогут освоить основные принципы и инструменты веб-дизайнера. Сможете работать с проектами разной сложности и построить карьеру с чистого листа.
У вас есть небольшой опыт в сфере и желание улучшить свои навыки и подход к работе? Программа курса поможем заполнить пробелы и систематизировать ваши знания. Обновите портфолио и сможете презентовать клиентам свои работы.
Процесс обучения UI/UX дизайнера
Максимум практики
Курсы веб-дизайна с нуля Overone построены так, чтобы студенты научились решать реальные задачи и приобрели навыки создания удобных и эффективных интерфейсов.
Теоретические основы
Домашние задания
Небольшие группы
Сертификат
Поддержка 24/7!
Сопровождение специалистов
Нет ничего практичнее хорошей теории! Разбираем основные понятия в начале уроков и закрепляем полученные знания дома.
Педагоги дают вам материалы, для закрепления знаний полученных на уроках. Под их контролем вы будете выполнять интересные задания, и повышать свой скилл.
В группах до 10-14 человек преподаватель может уделить достаточно времени каждому.
После прохождения курсов UI/UX дизайнеров Вы получаете сертификат, который можно указать в резюме, предъявить на собеседовании.
Вы можете попросить совета у преподавателей, кураторов в любое другое время, даже когда учебный курс окончен.
Не только ваш педагог будет с вами на связи - вы получите консультации от HR специалистов и полное оформление необходимой рабочей документации (резюме, портфолио, LinkedIn)








Мы помогаем студентам найти работу, а компаниям - специалистов





Поможем составить резюме, подготовить портфолио и оформить аккаунты на Linkedin и GitHub. От нас вы уйдёте не только программистом, но и специалистом, который знает, как грамотно продать себя, что предложить компании и в чём его ценность для работодателя.
Собеседование
Работа на себя
Резюме
Портфолио
Linkedin и GitHub
Сопроводительное
письмо
письмо
Во время обучения при поддержке HR вы начнёте проходить собеседования, чтобы набраться опыта, научиться и уверено общаться с работодателем
Разберётесь, как начать карьеру фрилансера: где искать заказчиков, сколько можно зарабатывать и как защитить свои права
Составим резюме, в котором выгодно презентуем ваши сильные стороны
Создадите 2 коммерческих проекта и дополните ими своё портфолио
Совместно с HR международной IT-компании вы создадите и заполните аккаунты на Linkedin и GitHub
Напишем письмо, которое поможет выделиться на фоне остальных
Мы помогли более 1000 студентам применить полученные знания на практике и найти работу мечты
Антон
Frontend

Алиса
Java


Python
Федор

UX/UI
Анна

Python
Борис
Полная программа курса
















Figma, Photoshop и «золотые» сервисы
Photoshop, Adobe XD
Zeplin, in Vision, Trello
Figma,установка программы, начало работы
Правила создания прототипа
Работа с плагинами
Сбор материала для начала работы
(первичные исследования)
(первичные исследования)
Метрики
Методы тестирования дизайна
Правило прогрессивного джипега
Генерация визуальных образов
SMART карта, CJM
Понятия ИА, типы
Структура сайта
Принципы структурирования информации
Варфреймы, мокапы















Принципы построения современного дизайна
Что такое UI/UX дизайн?
Интерфейс
Современный дизайн
Сайты и лендинг. Разновидности
веб страниц в интернете
веб страниц в интернете
Структура “продающей” страницы.
“Анатомия” лендинга
“Анатомия” лендинга
UX мифы
Композиция
Когнитивные искажения
(фрейминг, прайминг)
(фрейминг, прайминг)
Изображения сетки
Смежные области дизайна
( Маркетинг, ТРИЗ)
( Маркетинг, ТРИЗ)
Типографика
Паттерны восприятия информации
Иерархия
Правило 3х кликов. 7+.
Заблуждения в дизайне
Заблуждения в дизайне














Практика практика практика. Много практики
Различные стили в дизайне
(глассморфизм, неоморфизм, минимализм )
(глассморфизм, неоморфизм, минимализм )
Цвета, формы, линии и т.д.
Гайдлайны
Material Design, Apple, Microsoft
Формы, табы, бары
Библиотека
Разница между экосистемами Android и iOS
Дизайн системы
Мудборды
Основы верстки
Развитие визуального вкуса. Изучение истории дизайна
Особенности адаптивного дизайна
Проверка макета перед сдачей в разработку









Первые заказы, продажи и психология
Работа с заказчиком
Анализ конкурентов
Дизайнер и SEO
Дизайнер и SMM
Портфолио: что стоит туда помещать
Behance
Dribbble
Работа с клиентом







Готовые пошаговые инструкции и скрипты
Подготовка проекта к презентации
Как защитить свой проект перед заказчиком
Нетворкинг
Критика лучший друг дизайнера
Особенности поиска первого места
работы дизайнера
работы дизайнера
Поиск клиентов. Популярные фриланс-биржи
















Figma, Photoshop и «золотые» сервисы
Photoshop, Adobe XD
Zeplin, in Vision, Trello
Figma,установка программы, начало работы
Правила создания прототипа
Работа с плагинами
Сбор материала для начала работы
(первичные исследования)
(первичные исследования)
Метрики
Методы тестирования дизайна
Правило прогрессивного джипега
Генерация визуальных образов
SMART карта, CJM
Понятия ИА, типы
Структура сайта
Принципы структурирования информации
Варфреймы, мокапы















Принципы построения современного дизайна
Что такое UI/UX дизайн?
Интерфейс
Современный дизайн
Сайты и лендинг. Разновидности
веб страниц в интернете
веб страниц в интернете
Структура “продающей” страницы.
“Анатомия” лендинга
“Анатомия” лендинга
UX мифы
Композиция
Когнитивные искажения
(фрейминг, прайминг)
(фрейминг, прайминг)
Изображения сетки
Смежные области дизайна
( Маркетинг, ТРИЗ)
( Маркетинг, ТРИЗ)
Типографика
Паттерны восприятия информации
Иерархия
Правило 3х кликов. 7+.
Заблуждения в дизайне
Заблуждения в дизайне














Практика практика практика. Много практики
Различные стили в дизайне
(глассморфизм, неоморфизм, минимализм )
(глассморфизм, неоморфизм, минимализм )
Цвета, формы, линии и т.д.
Гайдлайны
Material Design, Apple, Microsoft
Формы, табы, бары
Библиотека
Разница между экосистемами Android и iOS
Дизайн системы
Мудборды
Основы верстки
Развитие визуального вкуса. Изучение истории дизайна
Особенности адаптивного дизайна
Проверка макета перед сдачей в разработку









Первые заказы, продажи и психология
Работа с заказчиком
Анализ конкурентов
Дизайнер и SEO
Дизайнер и SMM
Портфолио: что стоит туда помещать
Behance
Dribbble
Работа с клиентом







Готовые пошаговые инструкции и скрипты
Подготовка проекта к презентации
Как защитить свой проект перед заказчиком
Нетворкинг
Критика лучший друг дизайнера
Особенности поиска первого места
работы дизайнера
работы дизайнера
Поиск клиентов. Популярные фриланс-биржи

Преподаватель по Python, опыт коммерческой разработки 3+ лет

Артур

Владислав
Преподаватель Python, опыт 4+ лет в коммерческой разработке.
Анастасия
HR-специалист. Опыт в сфере IT 4+ лет


Преподаватель Python, опыт 4+ лет в коммерческой разработке.

Владислав
Анастасия
HR-специалист. Опыт в сфере IT 4+ лет

Максим
Преподаватель по Python, опыт коммерческой разработки 2 года. Опыт в QA 1 год



Анастасия
Максим
Преподаватель по Python, опыт коммерческой разработки 2 года. Опыт в QA 1 год
HR-специалист. Опыт в сфере IT 4+ лет

Олег
Преподаватель по Python, опыт коммерческой разработки 3+ лет



Максим
Олег
Преподаватель по Python, опыт коммерческой разработки 3+ лет
Преподаватель по Python, опыт коммерческой разработки 2 года. Опыт в QA 1 год

Мария
Преподаватель по Python, опыт коммерческой разработки 4+ лет

Олег
Преподаватель по Python, опыт коммерческой разработки 3+ лет

Мария
Преподаватель по Python, опыт коммерческой разработки 4+ лет

Артур
Преподаватель по Python, опыт коммерческой разработки 3+ года


Артур
Преподаватель по Python, опыт коммерческой разработки 3+ года

Мария
Преподаватель по Python, опыт коммерческой разработки 4+ лет

Владислав
Преподаватель Python, опыт 4+ лет в коммерческой разработке.


Наши преподаватели
Интервью с нашими преподавателями
Все преподаватели


UX/UI DESIGN ONLINE
Возможна оплата в рассрочку до 12 месяцев
Освойте творческую профессию UI/UX-дизайнера за 4 месяца и станьте востребованным IT-специалистом!
БЕСПЛАТНУЮ консультацию
Запишитесь на курс или получите



Оставьте заявку и с вами свяжется менеджер




UX/UI DESIGNER
Зарплата
от 2500 BYN
Профессиональные навыки:
Мельникова Юлия
- Работа в Photoshop, Illustrator, Figma, InVision, Tilda
- Знание принципов цвета, композиции, типографики
- Проектирование сайта и знания основ вёрстки (HTML, CSS, JS)
- Анимация объектов
- Юридическая грамотность: составление договора, акта, техзадания
- Подготовка макетов в печать и веб-верстка
- Создание лого, баннеров, презентаций, разработка визуала для соцсетей
Инструменты:
Вашу квалификацию подтвердит сертификат о профессиональной переподготовке.





FAQ
Да, мы помогаем выпускникам курсов найти работу. Научим, как правильно составить резюме, пройти собеседование. У нас большая сеть партнерских IT-компаний.
Курс обучения рассчитан на 4 месяца.
Программа обучения сделана для людей с "полного нуля", но отлично подойдет для имеющих опыт специалистов!
Нужен компьютер с двухъядерным процессором частотой от 1,8 Ггц, оперативной памятью минимум 2 Гб (лучше 4) и любой современной ОС.
Да! На все программы курсов у нас действует беспроцентная
рассрочка от 2 до 24 месяцев. Так вы сможете спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
рассрочка от 2 до 24 месяцев. Так вы сможете спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
После каждого урока вы выполняете домашнее задание для закрепления изученного материала. Преподаватель проверяет его и даёт обратную связь, а при необходимости звонит вам с комментариями.
При возникновении вопросов, преподаватель всегда поможет
с их решением. В итоге вы получаете готовые проекты для своего портфолио.
При возникновении вопросов, преподаватель всегда поможет
с их решением. В итоге вы получаете готовые проекты для своего портфолио.
Наши курсы программирования – это обучающие программы для тех, кто хочет стартовать быстро. Наша цель - это ваше трудоустройство! Именно поэтому вы получите те инструменты и навыки, с помощью которых вы сможете успешно начать карьеру в IT.
Да, мы помогаем выпускникам курсов найти работу. Научим, как правильно составить резюме, пройти собеседование. У нас большая сеть партнерских IT-компаний.
Курс обучения рассчитан на 4 месяца.
Программа обучения сделана для людей с "полного нуля", но отлично подойдет для имеющих опыт специалистов!
Нужен компьютер с двухъядерным процессором частотой от 1,8 Ггц, оперативной памятью минимум 2 Гб (лучше 4) и любой современной ОС.
Да! На все программы курсов у нас действует беспроцентная
рассрочка от 2 до 24 месяцев. Так вы сможете спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
рассрочка от 2 до 24 месяцев. Так вы сможете спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
После каждого урока вы выполняете домашнее задание для закрепления изученного материала. Преподаватель проверяет его и даёт обратную связь, а при необходимости звонит вам с комментариями.
При возникновении вопросов, преподаватель всегда поможет
с их решением. В итоге вы получаете готовые проекты для своего портфолио.
При возникновении вопросов, преподаватель всегда поможет
с их решением. В итоге вы получаете готовые проекты для своего портфолио.
Наши курсы программирования – это обучающие программы для тех, кто хочет стартовать быстро. Наша цель - это ваше трудоустройство! Именно поэтому вы получите те инструменты и навыки, с помощью которых вы сможете успешно начать карьеру в IT.




Статья
© 2024 IT Digital Progress
All Right Reserved
ООО «АЙТИ ДИДЖИТАЛ ПРОГРЕСС»
УНП 193606462,
Свидетельство о государственной регистрации №193606462 от 22.12.2021г. зарегистрировано Минским горисполкомом
220040, Республика Беларусь, г. Минск,
ул. Некрасова, д. 5, офис 911
УНП 193606462,
Свидетельство о государственной регистрации №193606462 от 22.12.2021г. зарегистрировано Минским горисполкомом
220040, Республика Беларусь, г. Минск,
ул. Некрасова, д. 5, офис 911


it@itprogress.by
г.Минск, ул. некрасова 5 оф 911
Режим работы: с 9:00 до 21:00
Режим работы: с 9:00 до 21:00

+375(29) 253-21-51
через 10 минут наш менеджер свяжется с Вами для для оформления заказа
Оформите заявку
Отозвать согласие на обработку персональных данных